-
When you are happy with your clip-art created in Adobe Photoshop Elements
and want to save it as a transparent GIF:
First you may select Image / Mode / RGB Color.
Next you need to make the background a Layer by selecting Layer
/ New / Layer from Background. The new layer will be named Layer
0.
If your image is a background (this is the case for most flat images), you can also double click on the lock symbol for the layer to change it to Layer 0. You can also right-click on the layer and select "Layer from Background. n.b. If these options are not listed, you might need to Flatten Image first.

Now tell the computer which part of your image should be transparent
by selecting the portion you wish to make transparent and cutting it from your image. This
should change the background to a checkerboard pattern.
(n.b. The magic wand tool, the various lasso tools, the magnetic eraser tool can all help here.)
 |
Another example...

|
Save as a GIF or PNG, but be sure to check Transparency if you see that option
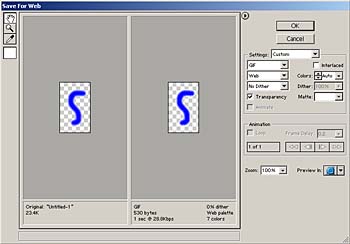
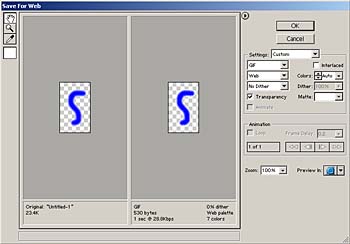
Save for Web is another Save option that limits formats to those available for the web, such as GIF and PNG. JPG cannot do transparency. You can select File / Save for Web, check the transparency box,
and save. However, this is net required since Save as a GIF or PNG should also work.

Save for Web dialog box

Dialog box for GIF
You could also select the part of an image that you want, copy, then create a new image from the clipboard. Either way will work.
-
You can try it out in KompoZer or Dreamweaver just to make sure it is transparent. After inserting the transparent GIF or PNG image, change the background color to something radically different, and your GIF will show up as transparent with the background color you selected
showing through... if you followed the steps correctly.
-
Practice this a few times until you are comfortable with the process.