Jean LeLoup & Bob Ponterio
SUNY Cortland
© 2014 |
Controlling Web Page Link Colors and Styles
When using links to gloss an authentic text, changes in the colors and underlining of hypertext links might
be
a distraction from the reading process. It is possible to alter the style of web page hypertext links so they do not follow the default link style (colors & underlining). Making any change in the way that links function could also be confusing to the student, so it is always wise to think any changes through carefully from both a pedagogical and stylistic point of view.
To make the links keep
the
same color as the text throughout the entire document, you can specify the colors in the link (links not yet visited) and vlink (links
already visited) properties in the <body> tag at the beginning of
the
body of your page's HTML Source Code .
In this example, the text and links remain black:
<body text="#000000" bgcolor="#FFFFFF" link="#000000"
vlink="#000000"
alink="#00FF00">
Such decorative attributes can also be modified for one specific glossed
link rather than for the entire page.
<a href="javascript: feedback('gloss =
annotate')"
style="color: black">glossed</a>
This uses a feature of HTML called Cascading Style Sheets. We are only scratching the surface of CSS in this tutorial by modifying the style properties of a link. It is even possible to prevent the normal underlining of links in
order to avoid potentially distracting and non-authentic elements in an
otherwise authentic glossed
text. Here the word glossed is a link, but it is not underlined.
<a href="javascript: feedback('gloss =
annotate')"
style="text-decoration: none">glossed</a>
These could even be combined to eliminate all text
decoration
in a glossed
link and to control the color of a glossed
link.
<a href="javascript: feedback('gloss =
annotate')"
style="color: black; text-decoration: none;">glossed</a>
<a
href="javascript: feedback('gloss = annotate')"
style="color: green; text-decoration: none;">glossed</a>
The different formats shown above for the linked word "glossed" show the variety of possibilities available for controlling the appearance of authentic texts. These are usually changed by the author of a web page by editing the HTML source for the page, so they are not as easy to manipulate as the more ordinary aspects of style (e.g. bold, italic, size, font).
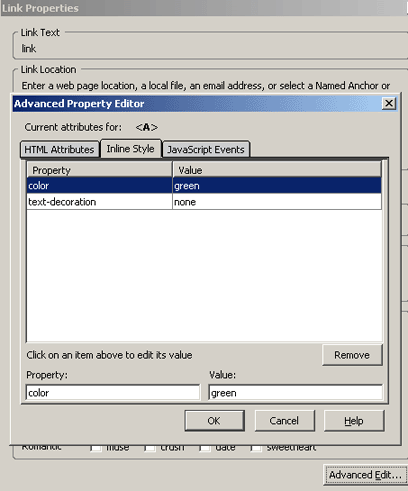
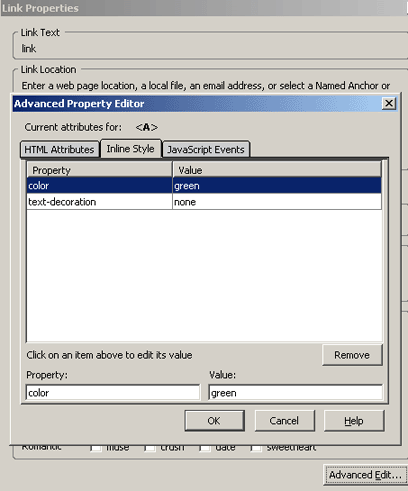
However, they can also be changed by opening the properties of a link and using the advanced edit tab (see right) to enter the changes to the inline style. You still need to know what to type and not make any mistakes. Which is easier? It's up to you. |
 |
Care should also be taken when the
normal appearance of a web page is altered because such changes have
the potential to confuse the user who might not realize that the plain word is actually a link.
Cascading Style Sheets are extremely powerful. We are not even scratching the surface here. They can be used to create complex styles that can be applied to many items within a page or within an entire web site. Later, the style of the entire site can be modified by altering only the style description rather than editing all of the pages in the site, one by one, to make changes. We can think of this as separating form and content.
CSS is one of the things we are leaving out of this course because it is more important for us to focus on the pedagogical applications rather than the technical details. If you plan on learning more about web design, CSS is a good next step. This site has a nice overview of properties that can give you a general idea of the possibilities.
WDG CSS properties listing : http://www.htmlhelp.com/reference/css/properties.html
Return
to Syllabus