
| Jean LeLoup & Bob Ponterio
SUNY Cortland © 2008 |
Nvu does a pretty good job on most basic web page features, but it is a bit buggy. One basic feature that doesn't work very well is large font sizes. Setting the font size in Nvu can lead to a page that looks different in Nvu than the final apperance in Internet Explorer. Here is a quick workaround for setting large font sizes. In our example, we will make a large heading on a web page.
Nvu likes to insert <big></big> tags to increase font size. To regain some control, we will first remove all format tags from the text that we what to make bigger.

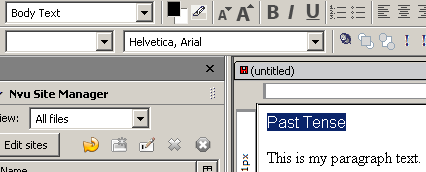
We can then select the font-family that we wish to use for the heading. In this case we will use the Helvetica, Arial sans-serif font.

Looking at the text in the page's source code, we see:
![]()
Nvu is using the <Span> tag to set the font-family property that is part of the style for a span of text. We can edit the style by hand to control the font-size property using absolute size, relative size, or length. Here are some options:
Absolute size
xx-small
x-small
small
medium
large
x-large
xx-large
Length |
Abbreviation |
| centimeters | cm |
| inches | in |
| millimeters | mm |
| points | pt |
| pixels | px |
| picas | pc |
| ems | em |
How do we use thse? Let's first go back to the Span tag in our source:
<span style="font-family: Helvetica,Arial,sans-serif;">Past Tense</span>
Now let's add a font size. We'll make the heading 80 point size by adding a "font-size: 80pt;" to the style.
<span style="font-family: Helvetica,Arial,sans-serif; font-size: 80pt;">Past Tense</span>

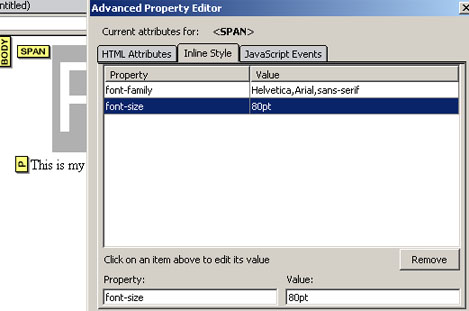
Once the fint-size property is added, you can edit the property in Nvu's HTML Tag editor. Double click on the Span tag and select the font-size property in the Inline Style tab.

In fact, although most people understand points (used in word processors), it is better to use pixels when sizing screen fonts. (Points may display diffeently on Macs & Windows.)
I prefer to edit the Source code, but this is a metter of personal preference.
 |
In Dreamweaver, one can more easily edit this property. |
http://www.melearnasp.net/csshtml/?articleid=17
http://developers.evrsoft.com/articles/pixel_vs_point_size_fonts.shtml
http://www.bigbaer.com/css_tutorials/css_font_size.htm