1. Open Dreamweaver. Create a New HTML document by selecting File / New / Blank Page / HTML.
(Ignore the many other options; we'll keep it simple.)
2. Make sure that you are looking at the Design View (Split view is ok). Type your name, title, department & institution, office location,
and telephone number on separate lines. Include Modern Languages Department at SUNY Cortland in your text. Notice how there is a blank line between each of your lines of text. (You could use Shift-Enter for single spacing.)
3. Select your name.
4.
Make your name Bold (B) and Italic (I).
5. Next,
select your title, office location, telephone number, etc.
Make them a bulleted list.![]()
6. That was a bad idea. Remove the bullets and indent them instead.![]()
7. Make the Classic Toolbar visible by selecting Classic instead of Designer in the upper right of the Dreamweaver window.
8. Select Modern Languages Department. Right click on
the highlighted text. Click on the hyperlink button on the Classic Toolbar
and type or paste the URL for the MDL page:
http://www2.cortland.edu/departments/modern-languages/
9. Select the words SUNY Cortland. This time put the address (URL) into the
the Link box in the Properties window at the bottom of the Dreamweaver window.
The results are the same as using the buttons. Copy and paste the URL to make a link:
http://www2.cortland.edu/home/
(You could have also used Insert / Hyperlink.) Dreamweaver gives you different ways to do the same thing.
10. Look at the Title Box at the top of your Document window. Type a new page title, for example, Bob's great and wonderful web page. You could also change the title under Modify / Page Properties / Title Encoding.
11. Modify / Page Properties / Appearance, and change the background color. Pick a color of your choice, but make it very light.
Never use a background color that makes it hard to read your text.
12.
Save your page on your USB flash drive or the hard drive. Put it in a folder with the name ICC523-practice, and give your file the filename index.html.
(never put spaces in file or folder names for the web.)
Many formatting options are changed using Cascading Style Sheets (CSS). We will create a style class called "add" for our address. Later we'll be able to use this same style wherever we wish.
13. Select your name again. In the Properties box at the bottom of the Dreamweaver window, click on CSS.
14.
Change the font from Default Font to Ariel (use the CSS Properties - You'll have to give your new style class a name - let's call it "add").
15. We can change the "add" style in many different ways. Click anywhere in your name to see the "add" style properties again. Change the font to something else.
16. Make your name large.
(Use Size in the CSS Properties window. Make is xx-large.)
17. Change the text color to a color of your choice using the color
drop down box in the CSS Properties window.![]() Note that as you move the eye dropper, you can select any color inside the Dreamweaver application window. The color is a 6 figure hexadecimal number (that's like having 16 fingers). Red is FF0000 (FF in hexcadeciaml is 255, so this means 255 red, 0 green, 0 blue).
Note that as you move the eye dropper, you can select any color inside the Dreamweaver application window. The color is a 6 figure hexadecimal number (that's like having 16 fingers). Red is FF0000 (FF in hexcadeciaml is 255, so this means 255 red, 0 green, 0 blue).
18. Center your name using the alignment icons in the CSS Properties window, just like in a word processor.
![]()
19. Apply the "add" style to your phone number. Highlight the number and select the rule or class called "add".
20. You decide that your italic, centered, purple, name looks awful. Realign
the add style to the left margin and remove the italic format.
21. Remove the "add" style from your phone number by setting its class to "none".
22. Make a table by positioning your cursor under your name and clicking
on the table button or selecting Insert / Table.
Give the table 1 row and 2 columns. Make the table width 95 percent.
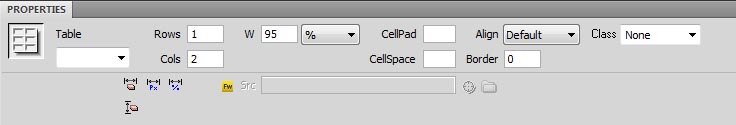
23. Select the table, and be sure you have the table and not just one of the cells. Now the Properties windows shows the Table Properties (see below). Align it right. Remove
the border line if necessary by changing the the border from 1 to 0 (an invisible table is a good way to control positioning).

Notice that the buttons at the lower left of the table properties allow you to clear the row heights and column
widths, to use absolute sizes (pixels) or to use a percentage.
24. Select your personal information (except your name). Cut the text (ctrl-x) and Paste it (ctrl-v) into the left pane of your table.
25. Make sure that a photo or image that you want in your page is on
your USB flash drive or hard drive in the same folder (icc523-practice) as your index.html page.
If you don't have a photo, download one (right-click / save picture as) from anywhere. Remember that everything on a web page has to go in the same folder.
26. Place your cursor in the right pane of your table and click the Image button or select the menu item Insert / Image. Find the file name of the image that you wish to insert.
27. Place your cursor below the table and select Insert / HTML / Horizontal
Rule.
Insert two, one below the other. Note that you can also insert a variety of other special characters from here. Or you cold use the Horizontal Rule button on the Common Toolbar.
28. Below the line, press the email link button. Type your email address into the Text and Email boxes.