1. Open Macromedia Dreamweaver. Create a New HTML document by selecting File / New / Basic page / HTML.
2. Make sure that you are looking at the Design View. Type your name, title, department & institution, office location,
and telephone number on separate lines. Include International Communications
and Culture dept. at SUNY Cortland in your text.
3. Select your name.
4. Change the font from Default Font to Ariel or Times New Roman(use the Text / Font menu). Then change it again using the Properties at the bottom of your Document window.
5. Make your name large.
(Use Text / Size change or Size in the Properties window.)
6. Change the text color to a color of your choice using the color
drop down box in the Properties window.![]() Note that as you move the eye dropper, you can select any color inside the Dreamweaver application window. The color is a 6 figure hexadecimal number (that's like having 16 fingers). Red is FF0000 (FF in hexcadeciaml is 255, so this means 255 red, 0 green, 0 blue).
Note that as you move the eye dropper, you can select any color inside the Dreamweaver application window. The color is a 6 figure hexadecimal number (that's like having 16 fingers). Red is FF0000 (FF in hexcadeciaml is 255, so this means 255 red, 0 green, 0 blue).
7. Make your name Bold (B) and Italic (I).
8. Center your name using the alignment icons in the Properties window, just like in a word processor.
![]()
9. You decide that your italic centered name looks awful. Realign
it to the left margin and remove the italic format.
10. Save your page on your USB flash drive or the hard drive. Put it in a folder with the name MYPAGE, and give your file the filename index.html.
11. Insert a blank line between your name and your title.
12. Then
select your title, office location, and telephone number.
Make them a bulleted list.![]()
13. That was a bad idea. Remove the bullets and indent them instead.![]()
14. Select International Communications and Culture. Right click on
the highlighted text. Click on the hyperlink button
and type the URL for the ICC page:
http://www.cortland.edu/icc/
15. Select the words SUNY Cortland. This time copy and paste the URL to make a link:
http://www.cortland.edu/
But put it into the
the Link box in the Properties window.
The results are the same as using the buttons. To link to another page in the same folder, just use the file name in the Link box.
16. Look at the Title Box at the top of your Document window. Type a new page title, for example, Bob's great and wonderful web page. You could also change the title under Modify / Page Properties / Title Encoding.
17 .
Modify / Page Properties / Appearance, and change the background color. Pick a color of your choice, but make it very light.
Never use a background color that makes it hard to read your text.
18. Make a table by positioning your cursor under your name and clicking
on the table button or selecting Insert / Table.
Give the table 1 row and 2 columns. Make the table width 95 percent.
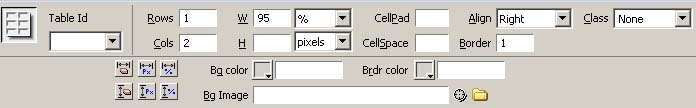
19. Select the table, and be sure you have the table and not just one of the cells. Now the Properties windows shows the Table Properties (see below). Align it right. Remove
the border line by changing the 1 to 0 (an invisible table is a good way to control positioning).

Notice that the buttons at the lower left of the table properties allow you to clear the row heights and column
widths, to use absolute sizes (pixels) or to use a percentage. You can also change the table background color if you wish.
20. Select your personal information (except your name). Cut the text (ctrl-x) and Paste it (ctrl-v) into the left pane of your table.
21. Make sure that a photo or image that you want in your page is on
your USB flash drive or hard drive in the same folder (MYPAGE) as your index.html page.
If you don't have a photo, download one (right-click / save picture as) from this page: http://web.cortland.edu/ponterior/ or from a different page if you or your instructor has one.
22. Place your cursor in the right pane of your table and click the Image button or select the menu item Insert / Image. Find the file name of the image that you wish to insert.
23. Place your cursor below the table and select Insert / HTML / Horizontal
Rule.
Insert two, one below the other. Note that you can also insert a variety of other special characters from here.
24. Below the line, press the email link button. Type your email address into the Text and Email boxes.