Troubleshooting the First Publication of Your Home Page
1. Image not showing up
You all know how to insert an image (picture). The most common mistake is that the text comes in, but not the images.
Trobleshooting:
View Source to see what HTML codes are putting in your image (<img src= ....>):
* It should not look like this: E://filename.jpg" --- that will put in an HTML code that sends anybody who are checking your web page to your flash drive, which it won't be able to reach.
* It should not look like this: C://documents/filename.jpg ---
* The image file name should look like this: filename.jpg -- if it doesn't, take out all the surplus.
<IMG SRC="filename.gif">
<IMG SRC="filename.gif" ALT="text">
Problem-Solving
1) The image is uploaded to the web server together with the html file.
2) Make sure you didn't change the name of the image or the name of the
html files after finishing inserting the page.
3) Make sure you put image and the html file where you want the image inserted into one folder/subfolder, for instance, in your flash drive.
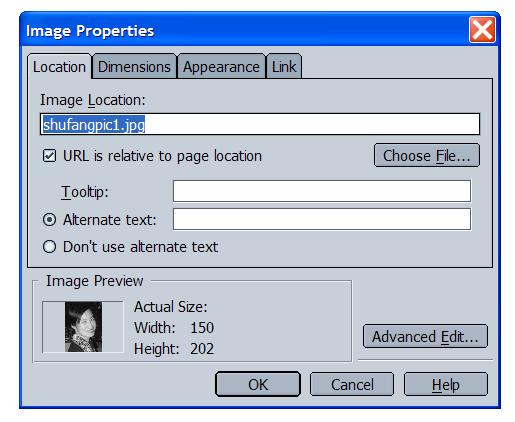
4) When you insert an image, the dialogue box below will pop up. Make sure the little box in front of "URL is relevant to page location" is checked. See below:

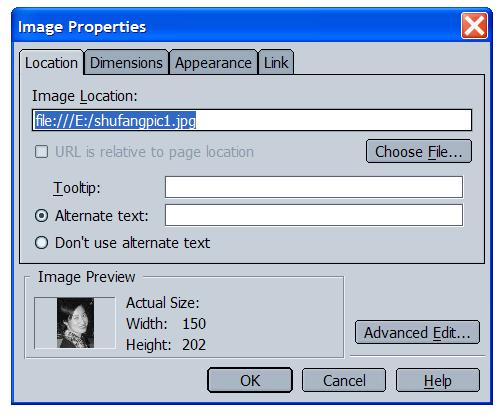
If the image and the html is in the same folder, the little box is automatically checked. If the image location shows as below,
E:/filename.jpg, the image won't work. The image location needs to be "filename.jpg"
and the little box "URL is relevant to page location" is checked.

2. Link to Another Page not Working
* Make sure all the files - the source file and the one you link to are all in the same folder.
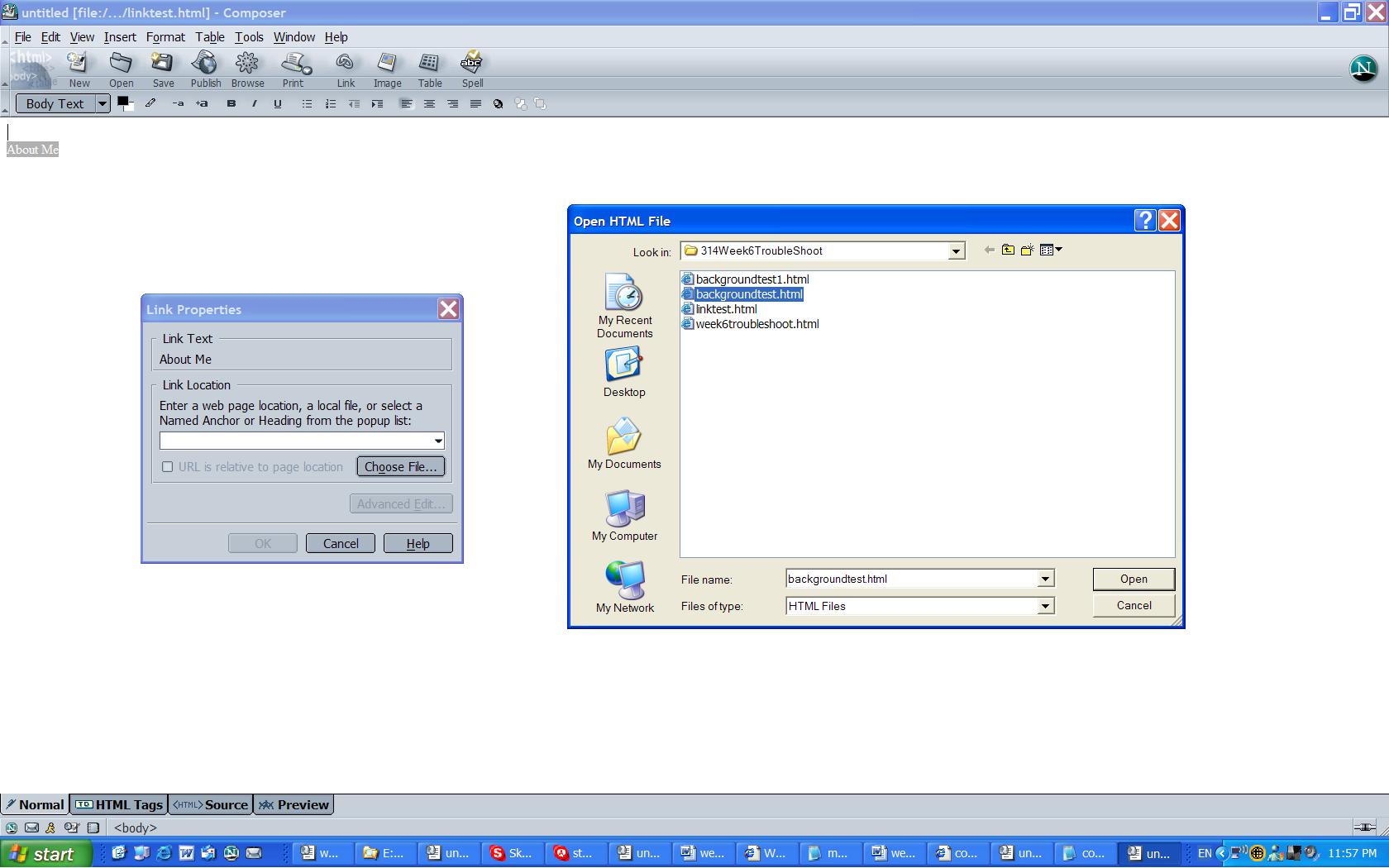
* When inserting links to an internal file (file in the same folder), better not type but use "Choose File" and click the file you choose to link to.

Sharpening Your Web Authoring Skills
1. Link to e-mail address
As a convenience to people who visit your page, you will want to include your e-mail address so people can get in touch with you. It will be even more convenient if you set up a "hyperlink" on your e-mail address: when someone clicks it, they will be popped immediately into a pre-addressed mail screen. Here's how to set that up:
* Type text such as "Email Me"
* Highlight the typed text with your mouse
* Click "link" just as you would for a regular hyperlink
* In the blank where you would type in a URL, type: "mailto:[email protected]" (or any other email address)
Note that there are no spaces in this. This is a really common mistake, so here goes again: there are no spaces in this.
2. setting up the whole website: the Technology Page - Components:
1) Reflection Paper on ISTE Standards
2) Powerpoint Project
3) Edutopia PBL Module Project
4) WebQuest Project
5) Excel Project
3. Navigation bar in each page
4. Horizontal bar
5. Suggestions on aesthetic considerations
6. Page Color and Background (Optional)
You all know how to change page color. Let's focus on inserting a background image to your HTML file.
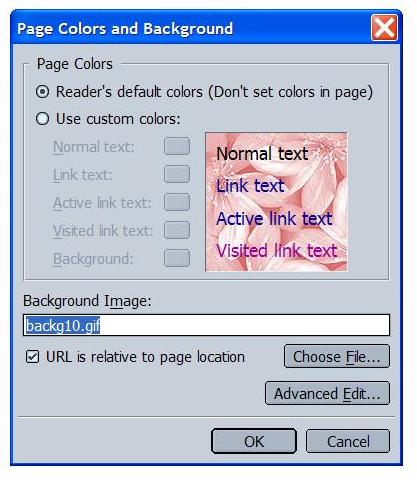
* In your web-authoring page in Composer, click the "format" pull-down menu, then click "page colors and Background."
* At the bottom of the dialogue box that appears, you will see "background image."
* Click the button on the right, "choose file."
* Click through your directories to find the image file you want to use as the background image. Note: make sure the backgroud image is in the same folder as the html file you are working on. Also make sure that the little box in front of "URL is relative to page location" is checked (if the image is in the same folder, when you "Choose File", the little box should be automatically checked..
* Click "OK."

CAUTION:
1) Be sure to use a text color that stands out against your background image. We have all seen lots of pages where the text is almost unreadable because it can't be seen against the background. If you're not sure, put all your text into "bold" so it stands out.
2) If the background (image) does not show up, do the same trouble-shooting as you did for image not showing up. See "Trouble Shooting and Problem Solving" above. The HTML code for background image is <background-image: url (filename.gif)>. If there is any extra junk in there -- like I:// or E:// , you need to delete/clean it up.
3. Table skills in web page layout
Refer to the step-by-step manual posted to Week 5 in schedule.
Back to Schedule page
Back to Course Home