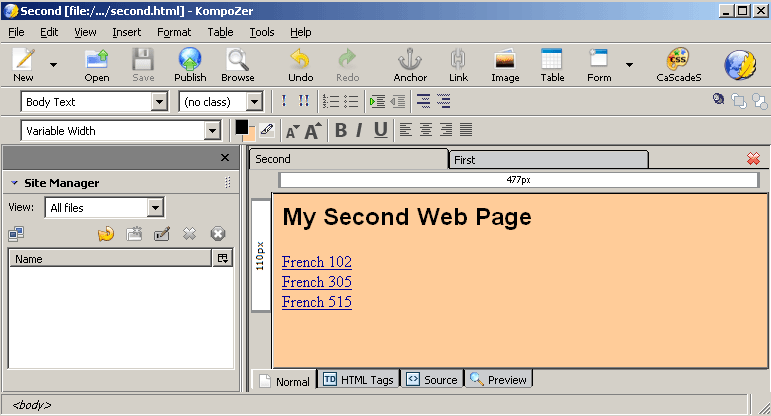
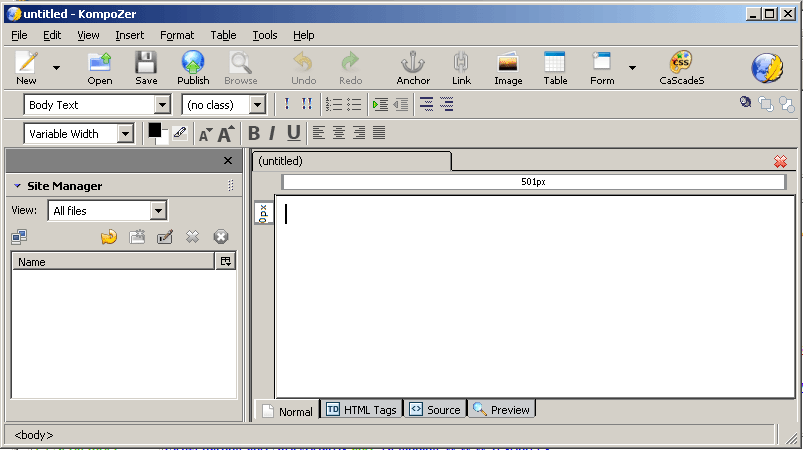
Time to roll up our sleeves. (If you are installing KompoZer on your own computer, you may check the installation instructions for various language versions.) Open KompoZer. You will be in the main editing window and ready to begin making your web page. Whenever you wish to begin a new page from scratch, you can go to File/New. You can see a number of menu items along the top of the window and a number of buttons in the Composition, Format, and Edit mode toolbars. There is an editing window that can show several different displays of your page (Normal, HTML tags, HTML source, Preview) and a Site Manager for larger sites with multiple pages. Voilà, the bare bones of your first WWW page! You are now in KompoZer's user-friendly WYSIWYG (what you see is what you get) editor.

Across the top, you see the Menu Bar (File, Edit, View, Insert, Format, Table, Tools, Help). We won't try to cover everything now, just some of the more important features. As in your favorite word processor, File is mostly for opening and saving your work. Edit has a useful Undo command and commands for copy and paste, find and replace, and spell check . Under View, you will see several very different views of a page: Normal Edit mode, HTML Tags, HTML Source, and Preview are all very useful, though Normal Edit mode is the view that you will use most of the time. It is easier to switch among these using tabs at the bottom of the editing window, as we will see later. Insert is important for inserting Images, Tables, and various other HTML objects. Format is for modifying many different features of the web page contents, mostly text (fonts, size), paragraph format, and page properties (background color, page title). Table allows you to insert tables and modify table properties. Tables will be used to help us position items on a web page. Tools is where you can change KompoZer's preferences, verify errors in HTML markup, and work with a number of more advanced features of web pages such as Cascading Style Sheets and JavaScript. Help is a fast way to access various kinds of online information about using the program.

In addition to those pull-down menus across the top, which function just like the menus in many other programs that you probably have seen, the Toolbar provides icon shortcuts to the most common composition commands for your page creation. You can find out more about items in the toolbar by looking at the pop-up text that appears when you move your mouse over each icon.
 New: Begin working on a new page from scratch.
New: Begin working on a new page from scratch.
 Open a web page on your computer for editing.
Open a web page on your computer for editing.
 Save your page as a file on your computer.
Save your page as a file on your computer.
 Publish: Upload your web site to an online location on a web server.
Publish: Upload your web site to an online location on a web server.
 Browse: Open your web page in your web browser to see how it looks.
Browse: Open your web page in your web browser to see how it looks.
![]() Undo / Redo: Undo recent commands in KompoZer.
Undo / Redo: Undo recent commands in KompoZer.
 Named Anchor: Allows you to jump not only to a page, but to a particular spot on that page.
Named Anchor: Allows you to jump not only to a page, but to a particular spot on that page.
 Link: Inserts a link to a another file or page. This can be a relative link to a file name within the same web site or an absolute link (full http://... address) to a page on a different server.
Link: Inserts a link to a another file or page. This can be a relative link to a file name within the same web site or an absolute link (full http://... address) to a page on a different server.
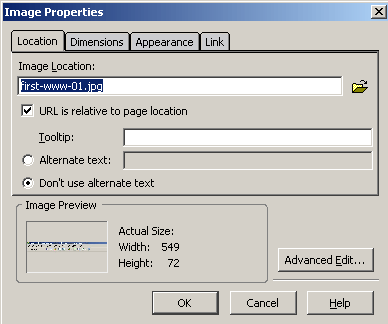
 Images: Insert images and allows you to control image properties.
Images: Insert images and allows you to control image properties.
 Table: Create a table. Tables are a good way to control the placement of items on your page.
Table: Create a table. Tables are a good way to control the placement of items on your page.
 Form: Insert
various form elements that you might need for interactive functions.
This will be important for more advanced features later in the
course.
Form: Insert
various form elements that you might need for interactive functions.
This will be important for more advanced features later in the
course.
![]() Cascading Style Sheets: Edit styles as one way to control fonts and the like.
Cascading Style Sheets: Edit styles as one way to control fonts and the like.
Spell Check (under the Edit menu) can be used to check the spelling of words in languages other than English. Download additional dictionaries here: http://dictionaries.mozdev.org/installation.html Install new dictionaries using the Tools / Extensions menu.