EDU 314 Teaching With Computers in Elementary and Secondary Schools
State University of New York at Cortland
Week 3 Feb.6
Sharpening Your Web Design Skills
To do today1. Web Design Guidelines
Web Design Aesthetic Considerations: Simplicity, Consistency & Color Schemes
Web Design technical Considerations: Structure & Navigation
2.Technical Skills to achieve Some of the Considerations2.1. Navigation in web design
A good web site designer always trys to create a web site navigation scheme that (a) is consistent throughout the entire web site and (b) allows the site's visitors to find what they are searching for quickly and easily. Examples:
SUNY Cortland Website: http://www.cortland.edu
Dr. Susan Stratton's Design: http://web.cortland.edu/strattons/
Dr.Rambach's Design: http://web.cortland.edu/rombachk
Dr. Shufang Shi's Design: http://web.cortland.edu/shis
e4st website: http://education.cortland.edu/~e4st/ (Horizontal Navigation Scheme)
t3c website: http://education.cortland.edu/~t3c/ (Vertical Navitation Scheme)
A Template Using Vertical Navigation
Learning to do a simple navigation scheme: horizonal navigation bar (we'll learn vertical navigation scheme later when we do webquest projects) (homepage; school)
2.2 Tables in web design
Tables are ubiquetious in web design. Table are used mainly for two purposes
1) For data display
Janella's: http://web.cortland.edu/Tirado07/
Coures Calendar: http://web.cortland.edu/shis/314/calendar.htm
Course Project Showcase: http://web.cortland.edu/shis/314/showcase.htm
2 ) For Page layout
Kate Yuan's Design: http://web.cortland.edu/yaun38
Matthew's Tooley's Design: http://web.cortland.edu/Tooley09/
All the examples in the above navigation section
Learning to use tables
Click and download the step-by-step manual for using table skills. In PDF ; In WORD
2.3 More technical Skills
Horizontal bar
Link back to Home/Previous Page
Link to e-mail address
mailto:[email protected]" (or any other email address)
Note that there are no spaces in this. This is a really common mistake, so here goes again: there are no spaces in this.Animated pictures and Cliparts: for fun :-)
And find your own website that you are download fun stuff!
Recommend other skills you want to learn and we'll do it together now!
3. Redesign Your Website Applying the Navigation and Table Skills3.1 An Easy Way
Design your own webfolio include the required componets in your ePortfolio: Basic Requirements described in the syllabus (paper and pencil). Only include the 10 projects and the 4 reading reflections.
3.2 If You Want to Do More
If you want to design a website that you can add things later and keep updating after this class, you can use a navigation scheme.4. Design a Web Site for Your Elementary School: Project #2
Team work
5. Troubleshooting the First Publication of Your Home Page
5.1 Image not showing up
You all know how to insert an image (picture). The most common mistake is that the text comes in, but not the images.
Troubleshooting:
View Source to see what HTML codes are putting in your image (<img src= ....>):
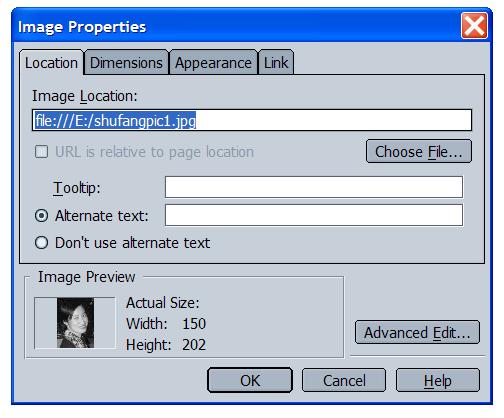
* It should not look like this: E://filename.jpg" --- that will put in an HTML code that sends anybody who are checking your web page to your flash drive, which it won't be able to reach.
* It should not look like this: C://documents/filename.jpg ---
* The image file name should look like this: filename.jpg -- if it doesn't, take out all the surplus.
<IMG SRC="filename.gif">
<IMG SRC="filename.gif" ALT="text">
Problem-Solving
1) The image is uploaded to the web server together with the html file.2) Make sure you didn't change the name of the image or the name of the html files after finishing inserting the page.
3) Make sure you put image and the html file where you want the image inserted into one folder/subfolder
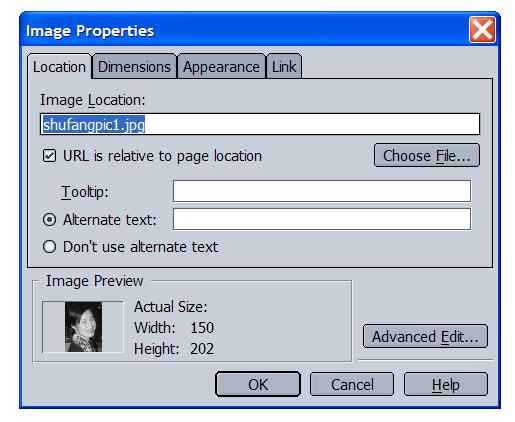
4) When you insert an image, the dialogue box below will pop up. Make sure the little box in front of "URL is relevant to page location" is checked. See below:
If the image and the html is in the same folder, the little box is automatically checked. If the image location shows as below, E:/filename.jpg, the image won't work. The image location needs to be "filename.jpg" and the little box "URL is relevant to page location" is checked.
5.2 Link to Another Page not Working
* Make sure all the files - the source file and the one you link to are all in the same folder.
* When inserting links to an internal file (file in the same folder), better not type but use "Choose File" and click the file you choose to link to.5.3 Other Problems?
6. Q & A
Homework
1. Homework due today: Project #1 First publication of your ePortfolio
2. Homework due this week: Reading Reflections No.1; Project #2 Elementary School WebsiteFor Next Week
Prepare for next week: WebQuest