EDU 314 Teaching With Computers in Elementary and Secondary Schools
State University of New York at Cortland
Week 2 Jan.30
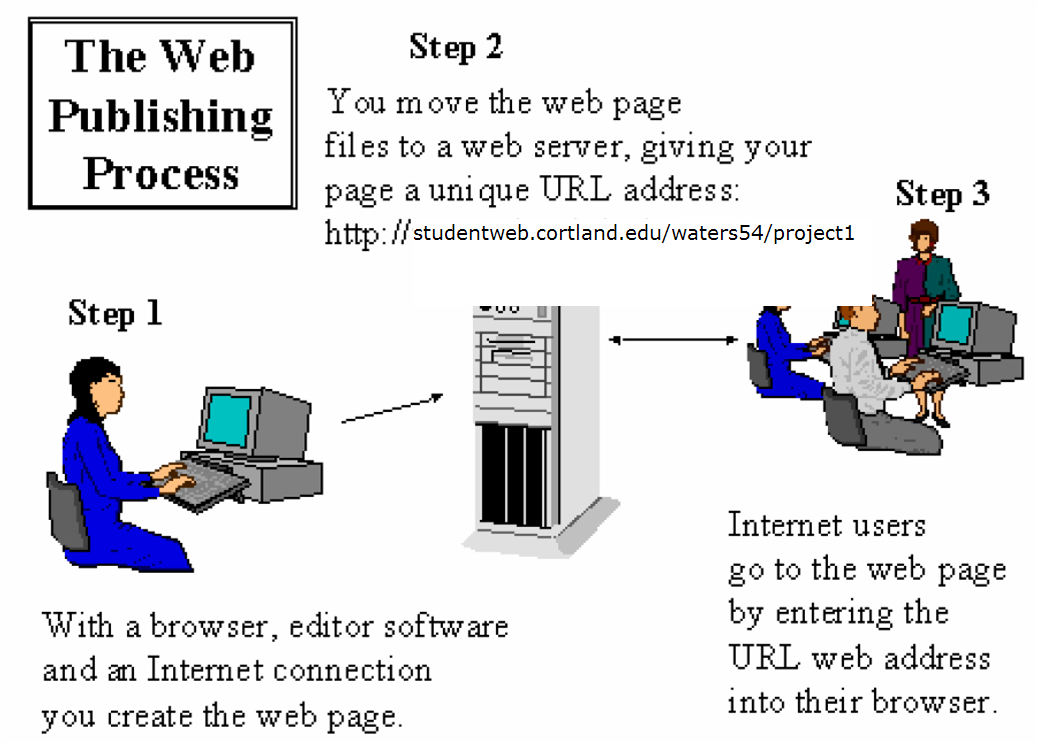
Basics of WebDesign and Publishing
To do today1. Basics of Web Design: from Web authoring to Publishing- the Whole Process
Step 1. Create a web page: Netscape Composer environment
1) Make a folder on a local drive
Make a folder on a local drive (desktop or your flash drive) and name it: "314". You'll put all your ePortfoilo files in this folder, including images (.gif and .jpg).
I cannot emphasize enough how important it is to place all your files (html documents, images etc) in that single folder. Later, you can do things differently, but as a novice, you will avoid many frustrating broken links if you have all your documents in a single folder.
2) Open Netscape Composer and get familiar with it
3) Create an "index.html" that will serve as your homepage
Create one nice looking page to serve as your "homepage." Save your page to your thumb drive and name it "index.html"
[This is important: "index.html" is the standard or default filename for the first page in your web folder. Don't save it under any other name... such as "myindex.htm" or "index.htm".]4) Check out how your page looks in a browser by opening it in Netscape Composer or Internet. Explorer to see how it will look when you publish it.
5) At this point, you have your homepage on your hard drive. The next step is to publish it to your Web folder at Cortland. You need to understand FTP ("File Transfer Protocol")
Step 2. Upload your file to your web server space
To publish your web pages, you need to understand how Cortland provides you with your web folder in your web space.
6) Create a web folder on Cortland Server
- Go to http://web.cortland.edu and click the "Create a Web Account" link.
- Click "Create My Web Account"
- Enter your username and password (same as your email), then click OK
- Read the Terms of Service and press Continue
- Make sure you see a confirmation screen stating "Web Folder Created Successfully"
For details Instructions go to the following link: http://acs.cortland.edu/Assets/Linked%20files/ExchangeWebPages.html
For technical problems related to web server that could not be solved after working with the instructor, you need to contact Technology Help Center through phone (607) 753-2500 or (607) 753-5599 or email at [email protected] or go to Technology Help Center at Winchell Hall in person.7) Publish the page - put pages in your Cortland Server web folder
7.1 Open WS FTP and you will see a pop-up window
- Profile Name: any
Host/Address: web.cortland.edu
Host Type: Automatic Detect (choose this from the drop down menu)
User ID: cortland/youremailusername. eg. I check my email using "shis", I would use cortland/shis
Password: Use your email password (uncheck Anonymous; you can check Save Pwd)
Leave all the other blank and click OK, your should connect to your website.
7.2 Transfer the webpage you just created that is named "index.html" to the Cortland web server
Locate your index.html from your local drive (your flash drive in this case) in the left-handside window. Use the arrow to upload your index.html to your Cortland web server.
Step 3. Access to your homepage: How to find your URL8) Access your pages
To access your web page, you need to know the web address, which is also called URL (Uniform Resource Locator). Your URL to access your web pages is http://web.cortland.edu/username/filename. For example, the first page I made is index.html and the URL is http://web.cortland.edu/shis/index.html. So here is the formula:http://web.cortland.edu/username/filename.html
http:// tells the Web-browser to use the hyper-text-transfer-protocol.web.cortland.edu tells the browser to go to the Cortland web-server computer.
username (shis) tells the browser to go to your account on the Cortland web-server computer. This is the part of your email before @. My email is [email protected] -- my account name is shis
filename.html tells the browser to go to that file on your account.
9) About the special file "index.html" (your default homepage)
index.html is a special file and it is your homepage ˇ°by defaultˇ±, that is, you can omit the file name "index.html" and the URL of your homepage is like this: http://web.cortland.edu/username/
For instance, my username is shis, therefore http://web.cortland.edu/shis/ is my homepage address - my URL.
Note: It is crucial that your main page for your website be titled "index.html" (or "index.htm"). If you do not have an index.html or index.htm file in your Cortland Web folder, your website WILL NOT WORK.
10) Access to any file in your webfolder - Find the URL for any document in your webfolderHere is the URL for any file name in your webfolder: http://web.cortland.edu/username/filename
filename is the name you give to a file with the right extension. It can be any kind of file:
.html web page
.doc word file
.ppt PowerPoint
.jpt or .jpeg image
file names: avoid pitfalls When naming a file, avoid using space, capital letter or other special letters. Thumb of rule: use small letter, no space, but still easy to recognize what the content is.11) Practice creating another page named "practice.html" and publish it.
2 . Theories: Read Extensively About ePortfoliohttp://web.cortland.edu/shis/314Fall2005/week3_eportfoliothoery.htm
This assignment asks you to read and think about the eportfolio concept. I would like you to think about this course as having a balance between thinking and doing, between learning about the portfolio concept--its history and change over time, various kinds and uses of portfolios, etc., and learning to make electronic portfolios (specifically web pages).
3. Web Design Aesthetic Considerations
Everything should be made as simple as possible but not simpler. -- EinsteinSimplicity, Consistency & Color Schemes
http://www.ed.uiuc.edu/courses/ci235/tutorial/composer/nc1a_aesguide.html4. Update/Refine your Homepage: Project #1
Design your ePortfolio based on the basic requirements of your ePortfolio in the syllabus and keep revising and updating the "index.html" page.
Home Work
1) Keep working on your own ePortfolio homepage
2) Prepare for next week
For next week
Project #1 Due